В найме работает одно правило: чем проще кандидату найти вакансию и откликнуться, тем быстрее вы закроете позицию. Карьерный сайт — одна из ключевых точек контакта с соискателем. Если страница перегружена, пользователь потеряется и уйдёт.
Разберём на простых примерах, зачем бизнесу минимализм, какие ошибки допускают компании и почему иногда стоит сдерживать свою фантазию.
Почему минимализм работает в HR-Tech
Со временем страницы сайтов обрастают баннерами, слайдерами и абстрактными «ценностями». Кандидату нужно одно: быстро понять, кто вы и как откликнуться. Вместо этого получается квест «найди актуальную вакансию». Большинство просто закрывает вкладку и идёт дальше.
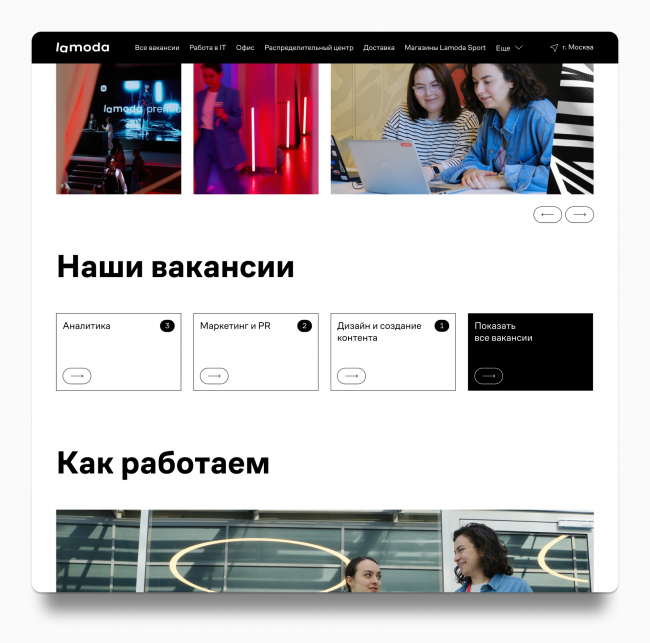
А теперь другой вариант: аккуратный сайт со списком вакансий, отзывами сотрудников и формой отклика. Все просто, понятно и удобно.
Минималистичные карьерные сайты получают:
-
меньше отказов: когда всё только по делу, люди не уходят к конкуренту.
-
скорость: кандидат моментально находит нужную вакансию и откликается.
-
имидж: понятный сайт — сигнал, что вы цените своё и чужое время.
Минималистичный дизайн экономит время кандидата и нервы HR. Вывод: минимализм — это ваш негласный рекрутер. Не отвлекает, не усложняет, просто приводит людей, которые хотят у вас работать.
Минимализм в веб-дизайне: как сделать сайт простым и понятным
Каждый лишний баннер, неважная кнопка или длинный текст воруют секунды пользователя. А секунды — это недополученные отклики и упущенные соискатели. Вот правила и примеры, которые помогут сделать сайт настоящим помощником HR-специалиста.
-
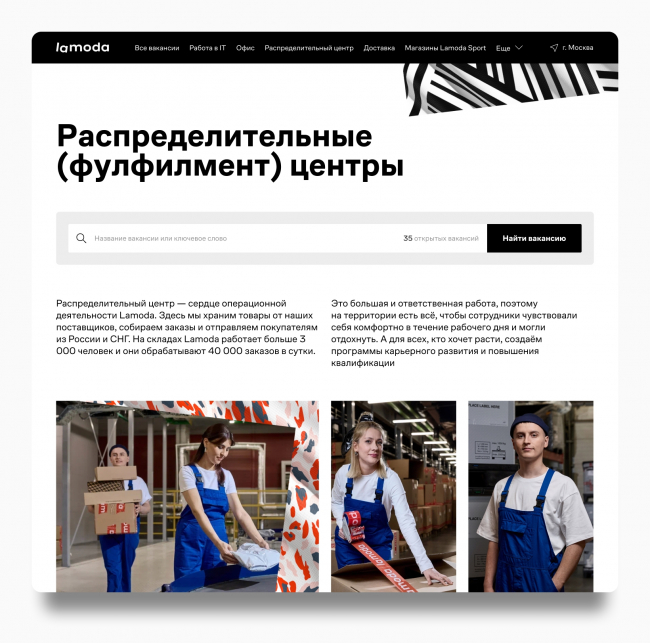
Пустое пространство. Не бойтесь воздуха — он нужен, чтобы важное оставалось важным.
-
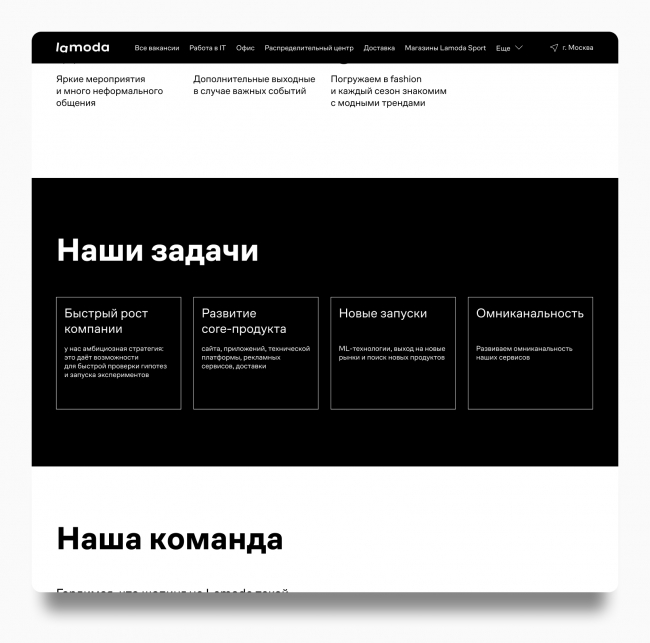
Ограниченная палитра. Два основных цвета и один акцент, чтобы не мешать пользователю выбирать вакансию.
-
Крупные фото и видео. Только если они «про бизнес», а не «для красоты».
-
Простая типографика. Без витиеватых шрифтов, зато с понятными заголовками.
-
Контраст. Акцентные блоки видно сразу. Пользователь не гадает, куда кликнуть.
-
Навигация. Всё, что не понятно с первого взгляда, — лишнее. Все разделы сайта и контакты для связи должны быть на видном месте.
Минимализм — это не белый экран, а продуманный до мелочей интерфейс: чистое пространство, два-три цвета, внятные заголовки и одна-единственная кнопка, которую невозможно не заметить.
Ошибки в минимализме и как их не допустить
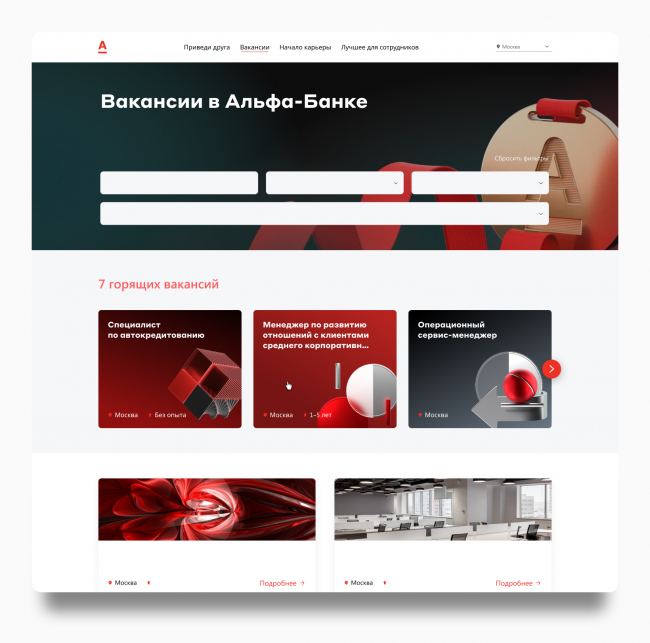
Желание сделать сайт информативнее и привлекательнее может привести к обратному эффекту — за ярким фасадом теряются главные элементы, а внимание соискателя рассеивается.
Вот моменты, которые мешают пользователям совершать целевое действие:
-
Избыточная анимация. Визуальные эффекты добавляют динамики, но когда кнопки бегают, баннеры мигают, а изображения крутятся — кандидаты теряют фокус и быстро уходят.
-
Нет структуры. Без заголовков и отступов информация теряется, а пользователь закрывает сайт.
-
Сложная навигация. Кнопки должны быть на видном месте, иначе соискатель не сможет оставить отклик.
-
Избыток контента. Достаточно нескольких абзацев и пары больших изображений, чтобы показывать только самое важное.
Всё дело в балансе: если убрать слишком много — сайт станет пустым и скучным, и кандидату не за что зацепиться. Каждый элемент на сайте должен работать и приносить пользу.
Минимализм — лучший друг бизнеса, когда речь идёт про найм. Чем проще карьерный сайт, тем эффективнее работает HR, дешевле поддержка и выше лояльность кандидатов. Если не мешать людям устраиваться к вам на работу, можно сохранить бюджет компании на поиск сотрудников.
Поделиться